| |
 | Про компанію |
 | |
 | Знижки та акції |
 | |
 | Відгуки |
 | |
 | Онлайн консультації |
 | |
 | Статті |
 | |
 | Контакти |
Спробуйте пізніше.
Виправте і спробуйте ще раз

Курси ВебКурс Web-дизайнер-програмісточно в Києві або онлайн |
 |
 | 208 ак. годин (52 заняття по 4 ак. години, 1 ак. година = 45 хв). Тривалість: від 3,5 до 4 місяців 3-5 разів на тиждень (на вибір). Можна підлаштувати під власний графік роботи. Час навчання у групі (на вибір):
|
 | Вартість навчання для фіз осіб:
|
 |
Аудиторія курсу Web-дизайнер-програміст складається з:
|
Після закінчення курсу Ви вмітимете:
Після закінчення навчання видається диплом та заявки на роботу. |
Програма навчання |
|
Помилка доступу до сервера.
Спробуйте пізніше. Невірно введені дані.
Виправте та спробуйте ще раз Ваш запит успішно відправлений.
|
 |
 |
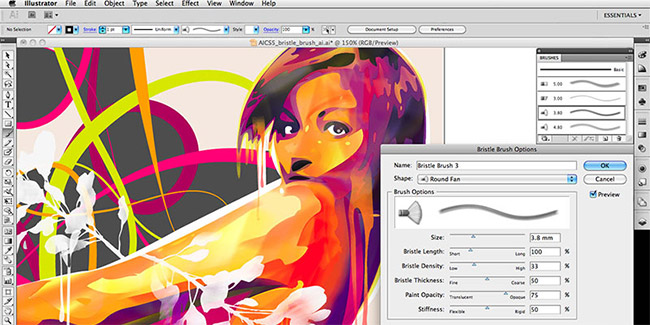
Знайомство з програмою
Виділення окремих елементів малюнка
Робота з багатошаровим зображенням
Ефекти шару. Додавання тексту до фотографії
Малювання в фотошопі
Ретуш та корекція малюнків
|
 |
Введення у комп'ютерну графіку. Основи роботи з програмою
Розміщення об'єктів на шарах. Налаштування параметрів шару. Використання шарів блокування частин малюнка.
Малювання складних об'єктів. Використання розмітки для точного планування малюнка
Робота із кольором. Способи фарбування об'єктів
Робота з текстом
Збереження та друк документа
|
 |
Введення та основні поняття на курсах веб
Анатомія сторінки на курсах веб
Гіперпосилання
CSS. Каскадні таблиці стилів: основні властивості
Використання зображень на сторінці
Структурування інформації за допомогою списків
Подання табличних даних за допомогою таблиці
Передача даних користувача за допомогою форми
Використання CSS для макетування
Додаткові можливості HTML та CSS
Мета-інформація на сторінці
Вибір хостингу та підтримка сайту
Методології верстки
Препроцесори та мова розмітки HAML
Компонентна модель верстки
Макетування сторінок із застосуванням гнучких блоків
CSS-фреймворки
3D та сучасні методи створення сайтів
Кросбраузерна верстка:Веб-стандарти та їх підтримка на курсах
Елементи та атрибути HTML5 та структура сторінки
Ефективне використання інструментів розробки веб-сторінок
Селектори в HTML5
Введення в побудову зручних для використання сайтів (usability) та доступність (accessibility) сайтів
Просунуті технології HTML та CSS
Сумісність веб-сторінок з різними браузерами
Використання властивостей CSS2 та CSS3
Верстка макета
|
 |
Вступ до професії
Маркетинг та структура Landing page
Технології для створення Landing page
Просування та аналітика Landing page
Візуальне оформлення веб-сайту
Інтернет-магазини:
Мобільна версія сайту:
Корпоративний сайт:
Верстка макету в школі веб дизайну
Як зробити ще краще!
|
 |
Основи програмування
Керуючі конструкції
Функції
Об'єктні типи
Об'єктно-орієнтоване програмування
Об'єктна модель браузера
Використання елементів HTML
Об'єктна модель документа: DOM
Події та їх обробка
JavaScript. Використання бібліотеки jQueryВступ до jQuery
Події та маніпуляції з елементами
Анімація в jQuery
Практична робота з jQuery
|
 |
Встановлення/налаштування веб-сервера та PHP
Основи PHP
Керуючі конструкції: цикли
Користувацькі функції
Що всередині PHP?
Вивчаємо HTTP: форми
Розробка web-сайтів та взаємодія з MySQLCookie
HTTP-заголовки відповіді сервера
Сесії
Робота з файловою системою
Основи роботи з базами даних
Сервер баз даних MySQL
Використання сервера баз даних MySQL у програмах PHP
Практична робота: створення інтернет-магазину
Професійна розробка на PHP 7Об'єктно-орієнтоване програмування на PHP
Практичне використання ООП з базою даних SQLite
PHP та XML
PHP та XML Web-services
Сокети та мережеві функції
Робота з графікою
|
 |
Встановлення та запуск сервера MySQL 5.x як служба
Проектування реляційної бази даних
Синтаксис виразів SQL для визначення структури даних
Вирази SQL: маніпулювання даними
Об'єднання запитів та маніпулювання даними
Збережені процедури та тригери
Транзакції та типи сховищ MySQL
Оптимізація та обслуговування сервера MySQL 5
|
 |
Вступ
Стратегія та тактика дизайну
Колір та стиль у дизайні
Художні засоби та закони композиції
Комбінаторика. Формоутворення
Історичні стилі в образотворчому мистецтві
Світловий дизайн
|
Основи рисунка і скетчинг: |
 |
Введення в курс. Технологія малюнка. Малювання основних геометричних фігур
Перспективне зображення плоских та об'ємних геометричних форм
Прийоми опрацювання повітряної перспективи. Різноманітність композиційних та технічних рішень
Світлотінок як засіб створення ілюзії обсягу та простору
Світлотінове опрацювання складних об'єктів. Різні умови освітлення предметів, рефлекси та взаємні відображення
Малювання об'ємних предметів складної форми
Передача фактури
Зображення простору. Краєвид
Малюнок інтер'єру
Реалістичність та достовірність
Основні принципи та прийоми скетчингу
Стилізація та виразність
Специфіка ключових напрямків професійного скетчу
|
Основи живопису і работи з кольором: |
 |
Прийоми та техніки живопису
Колористика
Монохромний живопис
Поліхромний живопис
Емоційність та експресія кольору в живописі
Живопис з натури
Світлоутворення форми та простору
Декоративний живопис у школі живопису
Виразність живописного твору
|
Пошук роботи
CV. Підготовка самопрезентації
Організація зустрічі із роботодавцем. Співбесіда, тестування: стратегія поведінки. Психологічний тренінг. Питання найму, трудові та інші контракти
|
Психологія спілкування з клієнтами: |
Психологія успішного спілкування з клієнтами
Клієнт.
Конфлікт.
|
 | Початок занять:Нижче наведено дати перших занять (початок курсу). Ви можете вибрати будь-яку дату, коли Вам зручно розпочати навчання. Подальший розклад занять видається у навчальній частині. |
Найближчі дати початку занять
| Дата | День тижня |
| на 18:30 - 21:30 | |
2025-12-16 | вівторок |
2025-12-17 | середа |
2025-12-23 | вівторок |
2025-12-31 | середа |
2026-01-06 | вівторок |
2026-01-07 | середа |
2026-01-13 | вівторок |
2026-01-20 | вівторок |
2026-01-21 | середа |
2026-01-27 | вівторок |
2026-02-03 | вівторок |
2026-02-04 | середа |
2026-02-10 | вівторок |
2026-02-17 | вівторок |
2026-02-18 | середа |
2026-02-24 | вівторок |
| Дата | День тижня |
| на 10:00 - 13:00 | |
2025-12-16 | вівторок |
2025-12-17 | середа |
2025-12-22 | понеділок |
2025-12-23 | вівторок |
2025-12-24 | середа |
2025-12-30 | вівторок |
2026-01-05 | понеділок |
2026-01-06 | вівторок |
2026-01-13 | вівторок |
2026-01-14 | середа |
2026-01-19 | понеділок |
2026-01-20 | вівторок |
2026-01-21 | середа |
2026-01-26 | понеділок |
2026-01-27 | вівторок |
2026-02-02 | понеділок |
2026-02-03 | вівторок |
2026-02-10 | вівторок |
2026-02-11 | середа |
2026-02-16 | понеділок |
2026-02-17 | вівторок |
2026-02-24 | вівторок |
2026-02-25 | середа |
Варіанти оплати:Фізична особа:
Юридична особа (підприємство):
|
 | Калькулятор знижок:Якщо Ви хочете пройти навчання за двома або більше курсами, навчатися удвох-втрьох, розрахувати вартість такого навчання можна, натиснувши на зображення калькулятора. Ви перейдете на сторінку з онлайн-калькулятором вартості навчання. Калькулятор розрахує знижку, яку Ви можете отримати. Перейти....
|
 | Оплата на сайті, отримання рахунку:
|
Документи про закінчення та працевлаштування:По закінченню навчання випускники отримують диплом навчального центру (український) та/або диплом міжнародного зразка (англійський), і можуть працювати. Для диплому міжнародного зразка треба відправити в начальний центр фото закордонного паспорту. |
Наша адреса і телефони:
|




 Зателефонуйте мені
Зателефонуйте мені