| |
 | Про компанію |
 | |
 | Знижки та акції |
 | |
 | Відгуки |
 | |
 | Онлайн консультації |
 | |
 | Статті |
 | |
 | Контакти |
Спробуйте пізніше.
Виправте і спробуйте ще раз

Курсы ВЕБКурс Web-дизайнер-програміст (1+2+SEO)(Повний професійний курс) очно в Києві або онлайн |
 |
 | 244 ак. години (61 заняття по 4 ак. години, 1 ак. година = 45 хв). Тривалість: від 5 до 5,5 місяців. 3-5 разів на тиждень (на вибір). Можна підлаштувати під власний графік роботи. Час навчання у групі (на вибір):
|
 | Вартість навчання:
|
 |
Аудитория курса Web-дизайнер-программист состоит из:
|
Після закінчення курсу Ви вмітимете:
Після закінчення навчання видається диплом та заявки на роботу. |
Програма навчання |
|
Помилка доступу до сервера.
Спробуйте пізніше. Невірно введені дані.
Виправте та спробуйте ще раз Ваш запит успішно відправлений.
|
 |
 |
Вступ
Стратегія та тактика дизайну
Колір та стиль у дизайні
Художні засоби та закони композиції
Комбінаторика. Формоутворення
Історичні стилі в образотворчому мистецтві
Світловий дизайн
|
Основи малюнка та скетчинг: |
 |
< Введення в курс. Технологія малюнка. Малювання основних геометричних фігур
Перспективне зображення плоских та об'ємних геометричних форм
Прийоми опрацювання повітряної перспективи. Різноманітність композиційних та технічних рішень
Світлотінок як засіб створення ілюзії обсягу та простору
Світлотінове опрацювання складних об'єктів. Різні умови освітлення предметів, рефлекси та взаємні відображення
Малювання об'ємних предметів складної форми
Передача фактури
Зображення простору. Краєвид
Малюнок інтер'єру
Реалістичність та достовірність
Основні принципи та прийоми скетчингу
Стилізація та виразність
Специфіка ключових напрямків професійного скетчу
|
Основи живопису і роботи з кольором: |
 |
Прийоми та техніки живопису
Колористика
Монохромний живопис
Поліхромний живопис
Емоційність та експресія кольору в живописі
Живопис з натури
Світлоутворення форми та простору
Декоративний живопис у школі живопису
Виразність живописного твору
|
 |
Знайомство з програмою
Виділення окремих елементів малюнка
Робота з багатошаровим зображенням
Ефекти шару. Додавання тексту до фотографії
Малювання в фотошопі
Ретуш та корекція малюнків
|
 |
Введення у комп'ютерну графіку. Основи роботи з програмою
Розміщення об'єктів на шарах. Налаштування параметрів шару. Використання шарів блокування частин малюнка.
Малювання складних об'єктів. Використання розмітки для точного планування малюнка
Робота із кольором. Способи фарбування об'єктів
Робота з текстом
Збереження та друк документа
|
 |
Введення та основні поняття на курсах веб
Анатомія сторінки на курсах веб
Гіперпосилання
CSS. Каскадні таблиці стилів: основні властивості
Використання зображень на сторінці
Структурування інформації за допомогою списків
Подання табличних даних за допомогою таблиці
Передача даних користувача за допомогою форми
Використання CSS для макетування
Додаткові можливості HTML та CSS
Мета-інформація на сторінці
Вибір хостингу та підтримка сайту
Методології верстки
Препроцесори та мова розмітки HAML
Компонентна модель верстки
Макетування сторінок із застосуванням гнучких блоків
CSS-фреймворки
3D та сучасні методи створення сайтів
|
 |
Веб-стандарти та їх підтримка на курсах
Елементи та атрибути HTML5 та структура сторінки
Ефективне використання інструментів розробки веб-сторінок
Селектори в HTML5
Введення в побудову зручних для використання сайтів (usability) та доступність (accessibility) сайтів
Просунуті технології HTML та CSS
Сумісність веб-сторінок з різними браузерами
Використання властивостей CSS2 та CSS3
Верстка макета
|
 |
Вступ до професії на курсах веб
Маркетинг та структура Landing page
Технології для створення Landing page
Просування та аналітика Landing page
Візуальне оформлення веб-сайту на веб-курсах
Інтернет-магазини:
Мобільна версія сайту:
Корпоративний сайт:
Верстка макету в школі веб дизайну
Як зробити ще краще!
|
 |
Основи програмування
Керуючі конструкції
Функції
Об'єктні типи
Об'єктно-орієнтоване програмування
Об'єктна модель браузера
Використання елементів HTML
Об'єктна модель документа: DOM
Події та їх обробка
Об'єктна модель документа: DOM
Події та їх обробка
|
 |
Вступ до jQuery
Події та маніпуляції з елементами
Анімація в jQuery
Практична робота з jQuery
|
 |
Встановлення/налаштування веб-сервера та PHP
Основи PHP
Керуючі конструкції: цикли
Користувацькі функції
Що всередині PHP?
Вивчаємо HTTP: форми
Розробка web-сайтів та взаємодія з MySQLCookie
HTTP-заголовки відповіді сервера
Сесії
Робота з файловою системою
Основи роботи з базами даних
Сервер баз даних MySQL
Використання сервера баз даних MySQL у програмах PHP
Практична робота: створення інтернет-магазину
Професійна розробка на PHP 7Об'єктно-орієнтоване програмування на PHP
Практичне використання ООП з базою даних SQLite
PHP та XML
PHP та XML Web-services
Сокети та мережеві функції
Робота з графікою
PHP:Встановлення/налаштування веб-сервера та PHP
Основи PHP
Цикли
Користувацькі функції
Що всередині PHP?
|
 |
Встановлення/налаштування веб-сервера та PHP
Основи PHP
Керуючі конструкції: цикли
Користувацькі функції
Що всередині PHP?
Вивчаємо HTTP: форми
Розробка web-сайтів та взаємодія з MySQLCookie
HTTP-заголовки відповіді сервера
Сесії
Робота з файловою системою
Основи роботи з базами даних
Сервер баз даних MySQL
Використання сервера баз даних MySQL у програмах PHP
Практична робота: створення інтернет-магазину
Професійна розробка на PHP 7Об'єктно-орієнтоване програмування на PHP
Практичне використання ООП з базою даних SQLite
PHP та XML
PHP та XML Web-services
Сокети та мережеві функції
Робота з графікою
PHP:Встановлення/налаштування веб-сервера та PHP
Основи PHP
Цикли
Користувацькі функції
Що всередині PHP?
|
 |
Маркетинг у пошукових системах, реклама в Інтернет
Разноманітні можливості інтернет реклами Google AdWords
Налаштування рекламної кампанії в Google AdWords
Різноманітні можливості інтернет реклами Google AdWords
Оптимізація рекламної кампанії Google AdWords
Збільшення ефективності рекламної компанії Google AdWords
Інтеграція Google AdWords з різними сервісами Google
|
 |
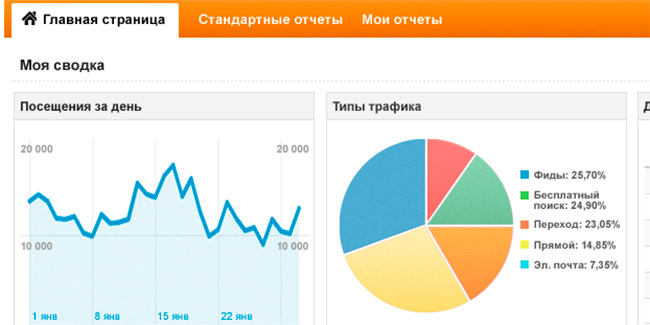
Аналітика ефективності роботи сайту
Аналіз аудиторії сайту
Аналіз джерел трафіку
Аналіз ефективності змісту сайту та досягнення цілей
Аналіз ефективності продажу на сайті
Додаткові можливості: відстеження подій, фільтри
|
 |
Вступ до Інтернет-технологій
Хостинг
Сучасне сайтобудування
Що таке SEO, принципи роботи пошукових машин, основні терміни
Складання семантичного ядра, типи запитів
Технічна база оптимізації
Внутрішня оптимізація
Зовнішня оптимізація
Сервіси для оптимізатора
Глобальні зміни у сучасному SEO. Стратегія, конкурентний аналіз, оцінка ефективності просування
|
 |
Поняття «соціальні медіа», історія виникнення на курсах сео
Основи маркетингу в соціальних мережах
KPI
Контентна стратегія
Створення та керування спільнотою
Оформлення спільноти
SEO у соціальних мережах
Таргетована реклама
Партнерський маркетинг
SMO: Інтеграція сайту та SMM
|
 |
Специфика текста, который будет продавать
|
Пошук роботи
CV. Підготовка самопрезентації
Організація зустрічі із роботодавцем. Співбесіда, тестування: стратегія поведінки. Психологічний тренінг. Питання найму, трудові та інші контракти
|
Психологія спілкування з клієнтами: |
Психологія успішного спілкування з клієнтами
Клієнт.
Конфлікт.
|
 | Початок занять:Нижче наведено дати перших занять (початок курсу). Ви можете вибрати будь-яку дату, коли Вам зручно розпочати навчання. Подальший розклад занять видається у навчальній частині. |
Найближчі дати початку занять
| Дата | День тижня |
| на 09:30 - 12:30 | |
2024-05-06 | понеділок |
| Дата | День тижня |
| на 18:30 - 21:30 | |
2024-04-16 | вівторок |
2024-04-17 | середа |
2024-04-22 | понеділок |
2024-04-24 | середа |
2024-05-01 | середа |
2024-05-07 | вівторок |
2024-05-08 | середа |
2024-05-15 | середа |
2024-05-21 | вівторок |
2024-05-22 | середа |
2024-05-29 | середа |
2024-06-04 | вівторок |
2024-06-05 | середа |
2024-06-12 | середа |
2024-06-18 | вівторок |
2024-06-19 | середа |
2024-06-26 | середа |
2024-07-02 | вівторок |
2024-07-03 | середа |
2024-07-10 | середа |
2024-07-16 | вівторок |
2024-07-17 | середа |
2024-07-24 | середа |
2024-07-30 | вівторок |
2024-07-31 | середа |
2024-08-06 | вівторок |
2024-08-07 | середа |
2024-08-14 | середа |
2024-08-20 | вівторок |
2024-08-21 | середа |
2024-08-28 | середа |
2024-09-02 | понеділок |
2024-09-04 | середа |
2024-09-09 | понеділок |
2024-09-11 | середа |
2024-09-16 | понеділок |
2024-09-18 | середа |
2024-09-23 | понеділок |
2024-09-25 | середа |
2024-09-30 | понеділок |
| Дата | День тижня |
| на 10:00 - 13:00 | |
2024-04-15 | понеділок |
2024-04-17 | середа |
2024-04-22 | понеділок |
2024-04-24 | середа |
2024-04-29 | понеділок |
2024-05-01 | середа |
2024-05-08 | середа |
2024-05-13 | понеділок |
2024-05-15 | середа |
2024-05-20 | понеділок |
2024-05-22 | середа |
2024-05-27 | понеділок |
2024-05-29 | середа |
2024-06-03 | понеділок |
2024-06-05 | середа |
2024-06-10 | понеділок |
2024-06-12 | середа |
2024-06-17 | понеділок |
2024-06-19 | середа |
2024-06-24 | понеділок |
2024-06-26 | середа |
2024-07-01 | понеділок |
2024-07-03 | середа |
2024-07-08 | понеділок |
2024-07-10 | середа |
2024-07-15 | понеділок |
2024-07-17 | середа |
2024-07-22 | понеділок |
2024-07-24 | середа |
2024-07-29 | понеділок |
2024-07-31 | середа |
2024-08-05 | понеділок |
2024-08-07 | середа |
2024-08-12 | понеділок |
2024-08-14 | середа |
2024-08-19 | понеділок |
2024-08-21 | середа |
2024-08-26 | понеділок |
2024-08-28 | середа |
2024-09-02 | понеділок |
2024-09-04 | середа |
2024-09-09 | понеділок |
2024-09-11 | середа |
2024-09-16 | понеділок |
2024-09-18 | середа |
2024-09-23 | понеділок |
2024-09-25 | середа |
2024-09-30 | понеділок |
| Дата | День тижня |
| на 16:00 - 19:00 | |
2024-04-20 | субота |
Варіанти оплати:Фізична особа:
Юридична особа (підприємство):
|
 | Калькулятор знижок:Якщо Ви хочете пройти навчання за двома або більше курсами, навчатися удвох-втрьох, розрахувати вартість такого навчання можна, натиснувши на зображення калькулятора. Ви перейдете на сторінку з онлайн-калькулятором вартості навчання. Калькулятор розрахує знижку, яку Ви можете отримати. Перейти....
|
 | Оплата на сайті, отримання рахунку:
|
Документи про закінчення та працевлаштування:По закінченню навчання випускники отримують диплом навчального центру (український) та/або диплом міжнародного зразка (англійський), і можуть працювати. Для диплому міжнародного зразка треба відправити в начальний центр фото закордонного паспорту. |
Наша адреса і телефони:
|

 РУС
РУС


 Зателефонуйте мені
Зателефонуйте мені